覚書です。
WordPressでカテゴリ別にサイドバーウィジェットを表示/非表示する方法
昔、Display Widgetsというプラグインを使っていましたが、なくなってしまったようです。
代替プラグインとして次のようなものがあります。
Widget Logic:is_category('カテゴリ名')のような条件をウィジェットに追加することで、特定のカテゴリページでのみウィジェットを表示するように設定できます。プログラマーは喜ぶかもしれませんが、GUIに癖があるため一般人はわかりません。そこは小さな問題です。大きな問題として更新されていませんでしたので、見送りました。
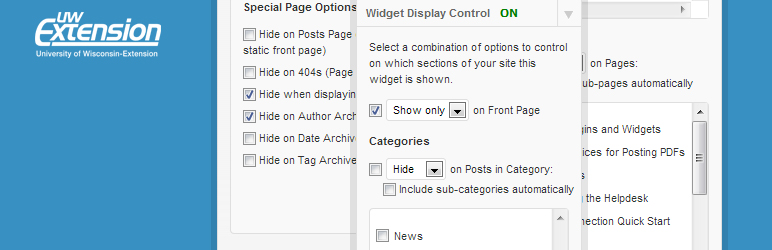
Widget Options:比較的知られたプラグインのようです。怪獣(恐竜かな?)が歯車を加えたキャラがチャーミングで機能が豊富です。

Conditional Widgets;シンプルなプラグインです。カテゴリの表示と非表示ができます。

ちなみに、cocoonはデフォルトで対応しているためこのプラグインはいりません。Swellは必要です。
手動リンクの作り方!画像と文字の縦並びリストの作り方
画像と文字の縦並びリストを作り、マニュアルでリンクを設定すればいいわけですね。
ウィジェットの見出しに「厳選おすすめ記事」とでもつけて…
<ul>
<li class="manual-link"><a href="#"><img src="image.jpg" class="manual-link-img"></a>
<a href="">おすすめ記事1</a></li>
<li class="manual-link"><a href="#"><img src="image.jpg" class="manual-link-img"></a>
<a href="">おすすめ記事2</a></li>
</ul>altとtitleぐらいつけてもいいかもしれません。altは画像が表示できないとき、代替で表示します。
SEO効果はないかもしれませんが、マイナスになることはないでしょう。
<ul>
<li class="manual-link"><a href="#" title="タイトル"><img src="image.jpg" class="manual-link-img" alt="画像代替テキスト"></a>
<a href="">おすすめ記事1</a></li>
<li class="manual-link"><a href="#" title="タイトル">><img src="image.jpg" class="manual-link-img" alt="画像代替テキスト"></a>
<a href="">おすすめ記事2</a></li>
</ul>画像のリンクは人気記事で使われている画像からurlを拾います。
cssはこんな感じでしょうか。alignは非推奨のようなので、使いません。
/* マニュアルリンク */
.manual-link-img{
float:left;
}
.manual-link{
margin:0;
padding:15px 0;
line-height:1.5;
clear:both; /*floatの解除*/
}数が多くない場合、個人的にはこの方法に落ち着きそうです。1番簡単ですし…。floatの解除方法は、他に、overflow: hidden;とclearfixを使う方法があるようです。
手書きがやっぱ融通がきくし、最強なのでしょうか。

コメント